数字孪生智慧园区可视化需求日益旺盛,核心难点在于建筑信息模型(BIM)的应用。在具体实施过程中,如何将BIM模型轻量化,且如何通过算法实现对于园区、建筑、楼层和房间的自动化处理,生成符合物联网管理需求的空间结构,并能快速无缝导入数字孪生低代码/零代码平台,以降低时间成本成为主要难题。
专注数字孪生可视化10年的UINO也关注到了这一痛点。截止2022年4月,UINO自研的低代码可视化开发平台ThingJS和零代码开发平台ThingJS-X已积累40w+用户,在日常交流和用户调研中,发现合作伙伴对BIM插件的需求呼声日益走高。

由于BIM文件超级大、相关类型的文件无论是转化格式、导出等操作非常复杂,很难统一在ThingJS和ThingJS-X直接使用。
于是,UINO连夜成立BIM问题解决小组,由技术专家组成公关小组,最终成功推出森BIM插件。森BIM插件是UINO出品的ThingStudio森工厂工具链体系下的新成员, 可帮助合作伙伴完成BIM -For Revit模型实现快速转换,转换后的模型可以直接应用于低代码/0代码平台上,并实现酷炫的效果模板应用,设计与运维阶段一步到位。

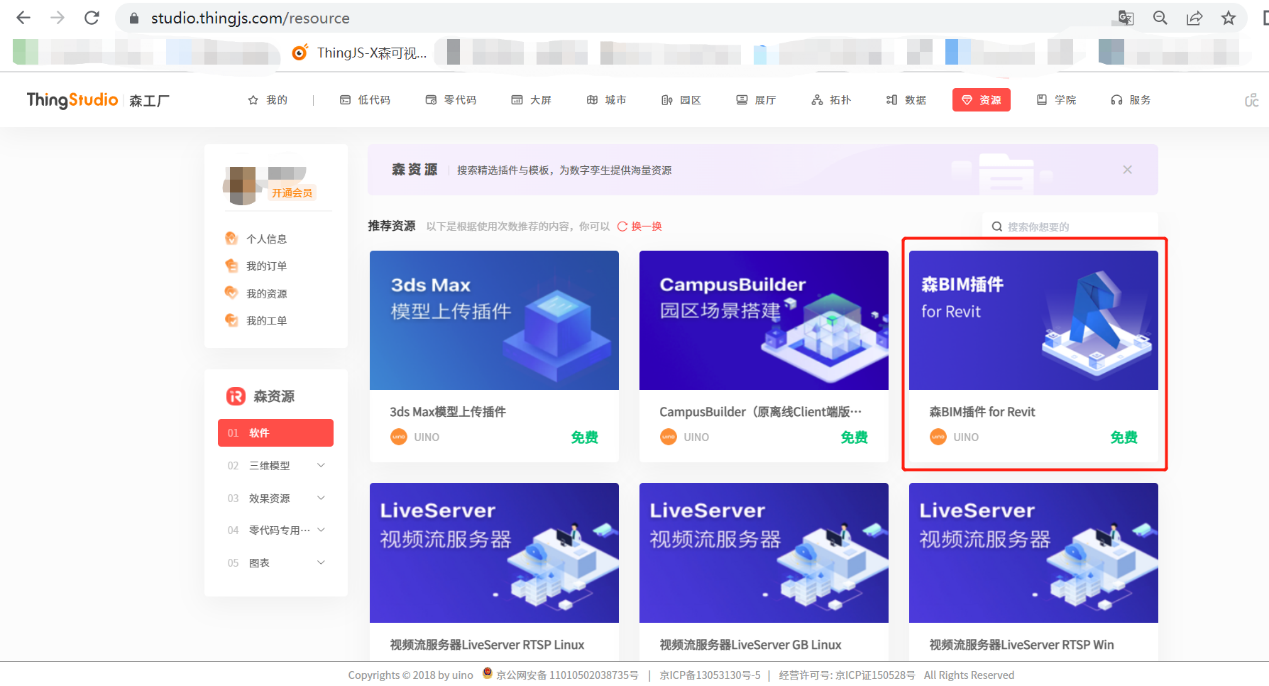
(UINO ThingStudio 资源区)
「森BIM插件 for Revit」重磅上新
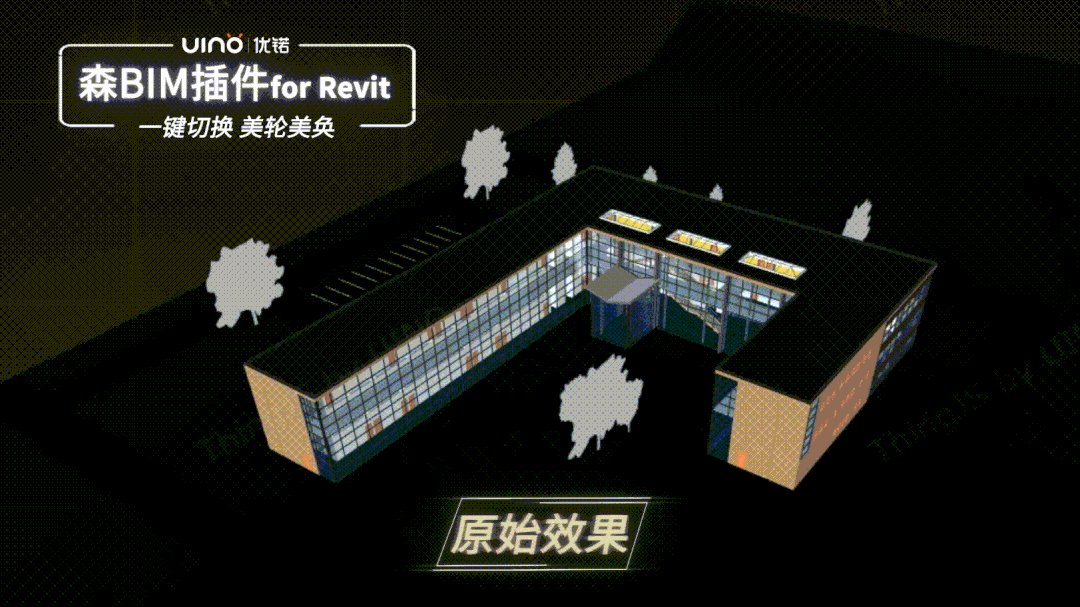
它是一个能快速将BIM转换为轻量化、结构化TJS场景文件的3D模型插件。
森BIM四大亮点:
BIM模型轻量化
通过合并、减面等手段完成模型轻量化,提供1-15级模型精度选项,用户按需输出不同精度模型。
园区建筑智能处理
通过算法实现对于园区、建筑、楼层和房间的自动化处理,高效生成符合物联网管理需求的空间结构。
构件、孪生体快速转换
一键实现构件转换为孪生体,设计和运维阶段无缝衔接,降低信息的损耗,提升运维效率。
无缝对接ThingJS/ThingJS-X,套用模板效果UP
生成的TJS场景文件可无缝导入到ThingJS/ThingJS-X平台中使用。
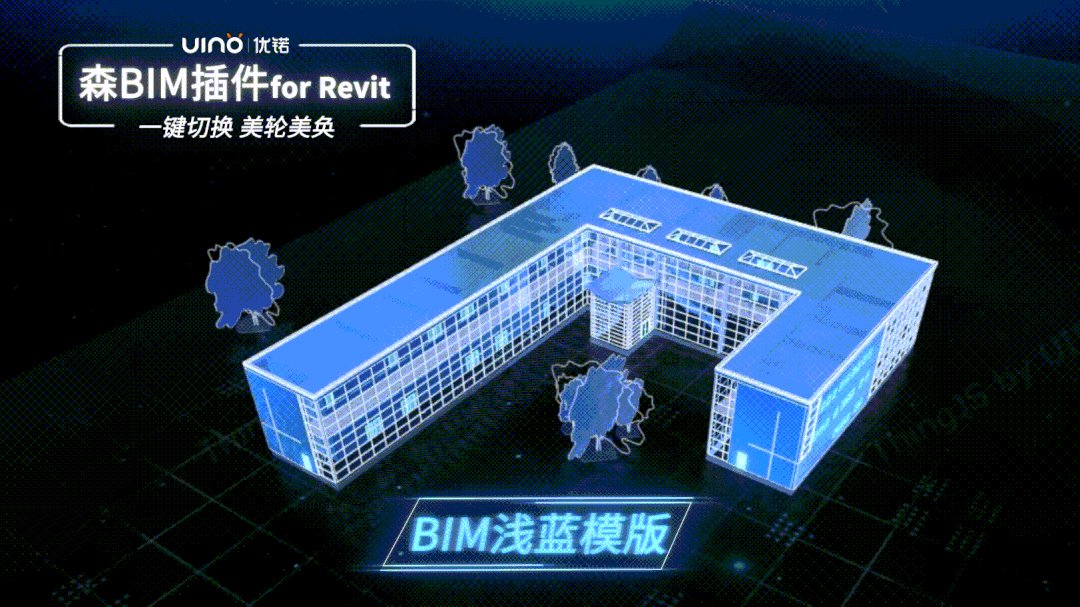
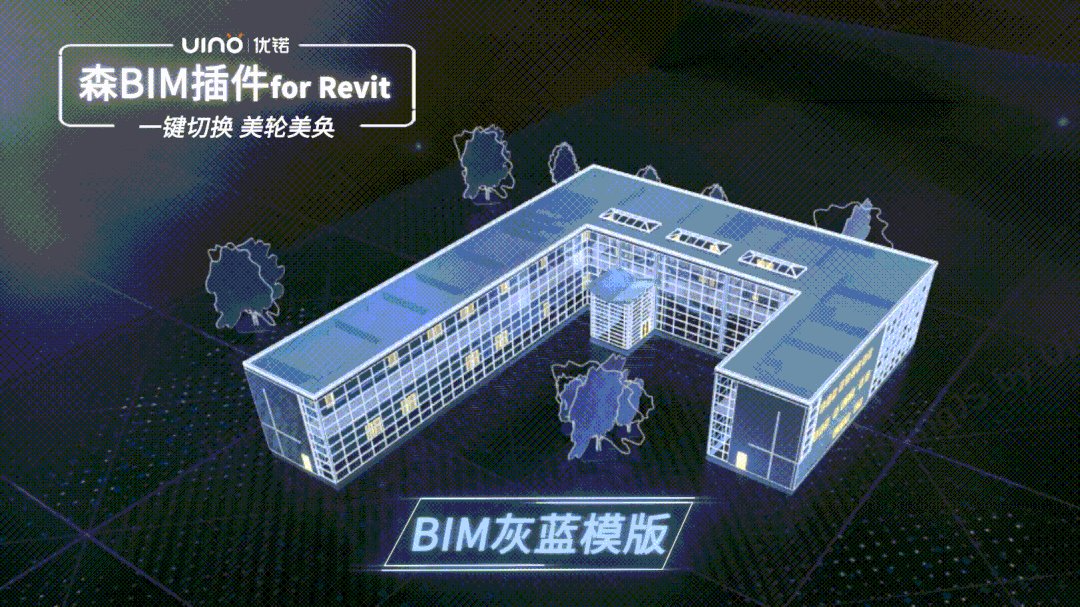
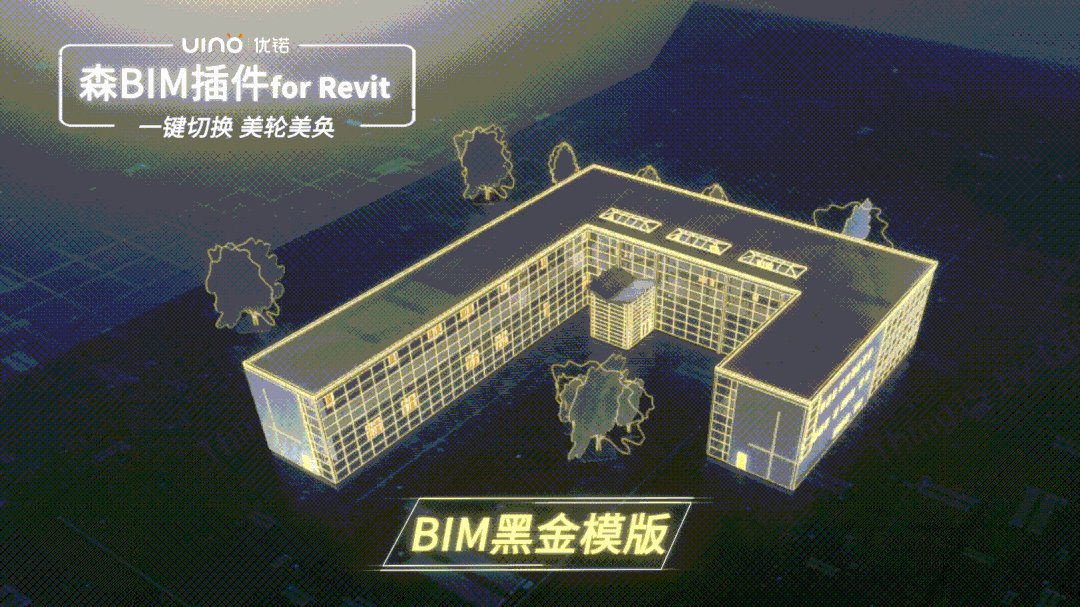
并且,通过森BIM插件转换后的场景资源进入到ThingJS/ThingJS-X后,可以通过效果模版的能力加持使原本单调的BIM场景更加炫酷,同时还提供多套专门适配BIM转换后场景的效果模板以便快速配置使用。

手把手教你使用森BIM输出设置
输出路径设置
默认使用路径 D:\uino\revit\output
输出精度设置
通过下拉框模型精度,设置 LOD 级别。数值越大,精度越高,默认使用精度 8,可以使导出的模型轻量化(减面操作)
输出建筑设置
勾选复选框导出单个建筑,总装文件和链接文件都属于一个建筑模型,勾选单个建筑,表格里面的所有建筑名称统一的变成与首行相同的建筑名称。否则,会按照不同的文件名称导出多个建筑。
输出建筑层级设置
导出建筑层级结构默认是与原文件中标高对应的。
①导出天花板设置
勾选复选框导出天花板,导出原文件中天花板相关模型。
②导出单个楼层设置
勾选复选框导出单个楼层,将原文件中所有标高模型导出成一层建筑。
③导出指定标高设置
勾选显示,决定是否导出该标高相关模型。
④修改标高对应的导出层级
修改表格中下拉框标高,使不同标高的模型对应到输出建筑的同一层级。
⑤导出房间设置
勾选导出虚拟房间,如果导出层级中含有地板的话,则在该层生成一个虚拟房间,覆盖整个楼层。否则,按照使用插件辅助工具中分割房间功能后生成的对应房间导出。
输出孪生体设置
指定输出为孪生体的族。
通过勾选树状控件族中的族类型,来决定是否将相应的构件转换为孪生体。
皮肤标签设置
勾选复选框输出相同标签,导出的所有类型的孪生体使用同一皮肤标签,否则,使用各自族类型名称作为皮肤标签。
目前,森BIM插件可免费使用。登录https://studio.thingjs.com/lowCode资源列表即可下载安装,如有问题可添加小助手垂询。